Application Lifecycle pada Xamarin Forms
Xamarin Forms mempunyai application lifecycle yang sederhana. Ada tiga method utama yang digunakan untuk menangani method lifecycle, ketiga proses tersebut adalah:
- OnStart: method ini akan dipanggil ketika aplikasi pertama kali dijalankan.
- OnSleep: method ini akan dipanggil setiap kali app berpindah ke mode background
- OnResume: method ini akan dipanggil ketika app masuk ke mode resume setelah sebelumnya masuk ke mode background.
Ketika pengguna memilih tombol Back atau Home pada ponsel, maka aplikasi yang sedang aktif pada saat itu akan masuk ke mode background. Ketika pengguna memilih kembali aplikasi tersebut, maka app tersebut di resume dan app tersebut dibawa kembali ke mode foreground. Saat ketika aplikasi dijalankan pertama kali, saat app masuk ke mode background dan masuk ke mode foreground lagi, sampai app tersebut ditutup (terminate).
Xamarin Forms UI (User Interface)
Ada tiga komponen utama yang membentuk Xamarin Forms UI yaitu:
- Page: Halaman yang digunakan untuk menampilkan view yang disusun menggunakan layout.
- Views: komponen kontrol yang ada pada Xamarin Forms seperti Entry, Button, dll.
- Layout: komponen yang digunakan untuk mengatur posisi views pada halaman.

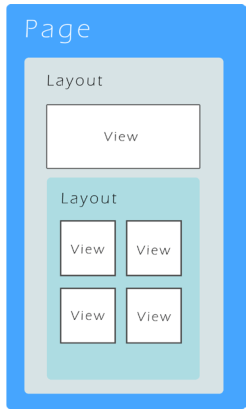
Page
Class Page adalah kontainer utama untuk setiap tampilan pada halaman aplikasi di Xamarin Forms. Class ini diturunkan dari class Xamarin.Forms.VisualElement. Class Page adalah baseclass untuk membuat dari semua class UI pada Xamarin Forms. Berikut adalah beberapa contoh Page yang umum digunakan:
- ContentPage
- MasterDetailPage
- NavigationPage
- TabbedPage
- CarouselPage
View
View adalah kontrol interaktif yang ada pada Page. Berikut ini adalah jenis-jenis view yang ada pada Xamarin Forms.
- Basic – fundamental views
- Label
- Image
- Button
- BoxView
- List – scrollabe dan selectable list
- ListView
- Text Entry – entry input pengguna menggunakan keyboard
- Entry
- Editor
- Selection – pilihan pengguna yang lebih dari satu.
- Picker
- DatePicker
- TimePicker
- Stepper
- Slider
- Switch
- User Feedback – notifikasi pengguna
- Activity
Layout
Layout adalah wadah yang digunakan untuk pengaturan posisi kontrol (view, atau layout lain). Ada beberapa macam layout yang didukung oleh Xamarin Form yaitu:
- StackLayout: mengatur kontrol secara horisontal atau vertikal.
- AbsoluteLayout: pengaturan posisi berdasarkan letak yang pasti.
- RelativeLayout: pengaturan posisi kontrol berdasarkan kontrol yang lain.
- Grid: membuat layout yang terdiri dari kolom dan baris seperti tabel.
Practice #2.1 Penggunaan StackLayout
Pada contoh dibawah ini akan ditunjukan bagaimana cara menggunakan StackLayout untuk mengatur view.
1. Pada portable project di Modul2, tambahkan forms xaml page baru dengan nama SampleStackLayout.xaml. Kemudian tambahkan kode xaml berikut:
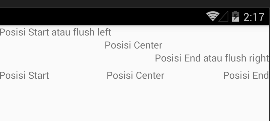
<?xml version="1.0" encoding="utf-8" ?><ContentPage xmlns="http://xamarin.com/schemas/2014/forms"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"x:Class="Modul2.SampleStackLayout"> <StackLayout><Label Text="Posisi Start atau flush left" HorizontalOptions="Start"/><StackLayout Spacing="0"> <Label Text="Posisi Center" HorizontalOptions="Center"/><StackLayout Spacing="0" Orientation="Horizontal"><Label Text="Posisi End atau flush right" HorizontalOptions="End"/> </StackLayout> <Label Text="Posisi Start" HorizontalOptions="Start"/></ContentPage><Label Text="Posisi Center" HorizontalOptions="CenterAndExpand"/> <Label Text="Posisi End" HorizontalOptions="End"/> </StackLayout></StackLayout>
2. Pada file App.xaml.cs tambahkan kode berikut untuk menjalankan halaman ini pada saat program pertama kali dijalankan.
public App(){InitializeComponent();MainPage = new SampleStackLayout();}
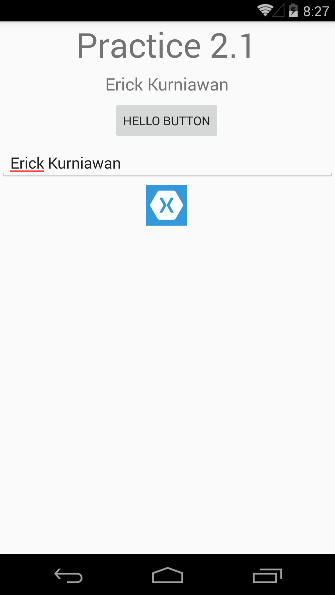
3. Hasilnya dapat dilihat pada gambar dibawah ini.

Practice #2.2 Contoh Penggunaan Absolute Layout
Pada contoh dibawah ini akan ditunjukan cara untuk menggunakan Absoule Layout.
1. Pada project portable, tambahkan xaml page baru dengan nama AbsoluteLayout.xaml. kemudian tambahkan kode xaml berikut:
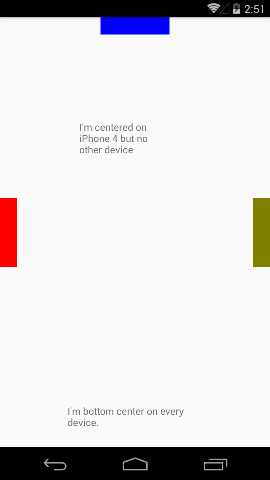
<?xml version="1.0" encoding="utf-8" ?><ContentPage xmlns="http://xamarin.com/schemas/2014/forms"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"x:Class="Bab2XamarinForm.AbsoluteLayout"><Label Text="I'm centered on iPhone 4 but no other device"<AbsoluteLayout>AbsoluteLayout.LayoutBounds="115,150,100,100" LineBreakMode="WordWrap" /><Label Text="I'm bottom center on every device."LineBreakMode="WordWrap" />AbsoluteLayout.LayoutBounds=".5,1,.5,.1" AbsoluteLayout.LayoutFlags="All"<BoxView Color="Red" AbsoluteLayout.LayoutBounds="0,.5,25,100"<BoxView Color="Olive" AbsoluteLayout.LayoutBounds="1,.5, 25, 100" AbsoluteLayout.LayoutFlags="PositionProportional" />AbsoluteLayout.LayoutFlags="PositionProportional" />AbsoluteLayout.LayoutFlags="PositionProportional" /> <BoxView Color="Blue" AbsoluteLayout.LayoutBounds=".5,0,100,25" </AbsoluteLayout></ContentPage>
2. Pada file App.xaml.cs tambahkan kode berikut untuk menjalankan halaman ini pada saat program pertama kali dijalankan.
public App(){InitializeComponent();MainPage = new AbsoluteLayout();}
3. Hasilnya dapat dilihat pada gambar berikut:

Practice #2.3 Menggunakan Relative Layout
RelativeLayout dapat digunakan untuk memposisikan elemen menggunakan automatic scaling pada ukuran layar yang berbeda. Penggunaan layout ini memanfaatkan relasi antar view. Setiap view akan dapat diposisikan terhadap view sebelah/tetangganya.
1. Pada project portable, tambahkan xaml page baru dengan nama RelativeLayout.xaml. Kemudian tambahkan kode xaml berikut:
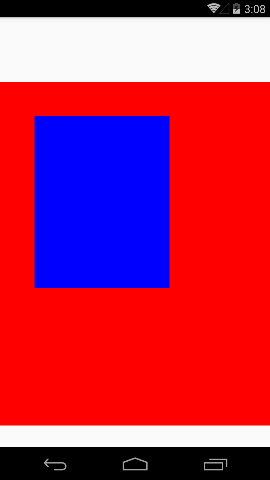
<RelativeLayout><BoxView Color="Red" x:Name="redBox"RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent,Property=Height,Factor=.15,Constant=0}"Type=RelativeToParent,Property=Width,Factor=1,Constant=0}"RelativeLayout.WidthConstraint="{ConstraintExpressionType=RelativeToParent,Property=Height,Factor=.8,Constant=0}" />RelativeLayout.HeightConstraint="{ConstraintExpression <BoxView Color="Blue"ElementName=redBox,Property=Y,Factor=1,Constant=50}"RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView,Type=RelativeToView,ElementName=redBox, Property=Width,Factor=.5,Constant=0}"ElementName=redBox,Property=X,Factor=1,Constant=50}" RelativeLayout.WidthConstraint="{ConstraintExpression RelativeLayout.HeightConstraint="{ConstraintExpression</RelativeLayout>Type=RelativeToView,ElementName=redBox, Property=Height,Factor=.5,Constant=0}" />
2. Pada file App.xaml.cs tambahkan kode berikut untuk menjalankan halaman ini pada saat program pertama kali dijalankan.
public App(){InitializeComponent();MainPage = new RelativeLayout();}
3. Hasilnya akan dapat dilihat pada gambar berikut

Practice #2.4 Menggunakan GridLayout
Dengan menggunakan GridLayout, kita dapat memposisikan view berdasarkan alamat row dan kolom sama seperti ketika kita menggunakan spreadsheet di Microsoft Excel atau html table.
1. Pada project portable, tambahkan xaml page baru dengan nama GridLayout.xaml. Kemudian tambahkan kode xaml berikut:
<?xml version="1.0" encoding="utf-8" ?><ContentPage xmlns="http://xamarin.com/schemas/2014/forms"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"x:Class="Modul2.GridLayout"> <Grid><RowDefinition Height="*" /><Grid.RowDefinitions> <RowDefinition Height="*" /><ColumnDefinition Width="*" /></Grid.RowDefinitions> <Grid.ColumnDefinitions><Label Text="Top Left" Grid.Row="0" Grid.Column="0" /><ColumnDefinition Width="*" /> </Grid.ColumnDefinitions><Label Text="Bottom Left" Grid.Row="1" Grid.Column="0" /><Label Text="Top Right" Grid.Row="0" Grid.Column="1" /> <Label Text="Bottom Right" Grid.Row="1" Grid.Column="1" /></ContentPage></Grid>
2. Pada file App.xaml.cs tambahkan kode berikut untuk menjalankan halaman ini pada saat program pertama kali dijalankan.
public App(){InitializeComponent();MainPage = new GridLayout();}
Task #2.1 Menggunakan Layout dan View sederhana pada Xamarin Form
1. Buat project Cross Platform dan pilih Blank Xaml App (Portable). Beri nama project tersebut Modul2.
2. Pada portable project tambahkan kode berikut di MainPage.xaml. MainPage.xaml adalah halaman pertama yang dibuat ketika anda membuat project. Halaman ini juga adalah halaman yang akan dijalankan pertama kali ketika anda menjalankan aplikasi.
<?xml version="1.0" encoding="utf-8" ?><ContentPage xmlns="http://xamarin.com/schemas/2014/forms"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"xmlns:local="clr-namespace:Modul2"<ScrollView VerticalOptions="FillAndExpand">x:Class="Modul2.MainPage"> <StackLayout HeightRequest="1000"><Label x:Name="lblDetail" Text="Label ini digunakan untuk menampilkan detail"<Label Text="Practice 2.1" FontSize="40" HorizontalOptions="Center"/> FontSize="20" HorizontalOptions="CenterAndExpand"/><Entry x:Name="entryHello" Placeholder="Username" VerticalOptions="Center"<Button x:Name="btnHello" Text="Hello Button" HorizontalOptions="Center" VerticalOptions="Fill" /> Keyboard="Text"/> <Image x:Name="helloImg" Source="icon.png" Aspect="AspectFit"</ContentPage>HorizontalOptions="Center" VerticalOptions="Fill"/> </StackLayout></ScrollView>
3. Kemudian pada file MainPage.xaml.cs tambahkan kode berikut untuk menambahkan event pada tombol klik.
public partial class MainPage : ContentPage{ public MainPage() {btnHello.Clicked += BtnHello_Clicked;InitializeComponent(); }lblDetail.Text = entryHello.Text;private void BtnHello_Clicked(object sender, EventArgs e) { }}
4. Untuk menjalankan aplikasi pada platform Android, klik kanan pada project Droid kemudian pilih Set as StartUp Project
5. Tekan tombol Ctrl+F5 untuk menjalankan aplikasi pada emulator Android. Hasilnya dapat dilihat pada tampilan berikut:

Task #2.2 Kalkulator Sederhana
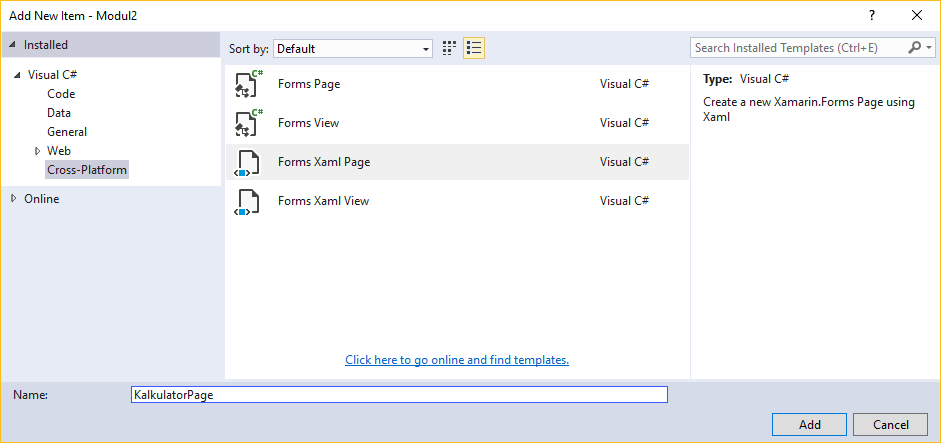
1. Pada project Modul2 yang sudah anda buat sebelumnya, klik kanan pada portable project – Add - New Item – pilih Forms Xaml Page – beri nama KalkulatorPage.xaml.

2. Kemudian tambahkan desain xaml berikut pada halaman KalkulatorPage.xaml.
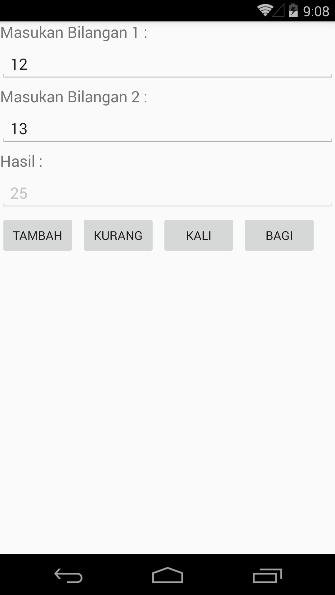
<?xml version="1.0" encoding="utf-8" ?><ContentPage xmlns="http://xamarin.com/schemas/2014/forms"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"x:Class="Modul2.KalkulatorPage"><Label Text="Masukan Bilangan 1 :" FontSize="Medium" /><StackLayout Orientation="Vertical"><Label Text="Masukan Bilangan 2 :" FontSize="Medium" /><Entry x:Name="entryBil1" Placeholder="masukan bilangan 1" Keyboard="Numeric" /><Label Text="Hasil :" FontSize="Medium" /><Entry x:Name="entryBil2" Placeholder="masukan bilangan 2" Keyboard="Numeric" /> <Entry x:Name="entryHasil" IsEnabled="false" /><Button x:Name="btnKali" Text="Kali" /><StackLayout Orientation="Horizontal"> <Button x:Name="btnTambah" Text="Tambah" /> <Button x:Name="btnKurang" Text="Kurang" /></ContentPage><Button x:Name="btnBagi" Text="Bagi" /> </StackLayout></StackLayout>
3. Tambahkan juga kode program C# pada file KalkulatorPage.xaml.cs.
public partial class KalkulatorPage : ContentPage{ public KalkulatorPage() {btnTambah.Clicked += Btn_Clicked;InitializeComponent(); btnKurang.Clicked += Btn_Clicked;btnBagi.Clicked += Btn_Clicked;btnKali.Clicked += Btn_Clicked; } private void Btn_Clicked(object sender, EventArgs e)case "Tambah":{ double hasil = 0; var myBtn = (Button)sender; switch(myBtn.Text) {case "Kurang":hasil = Convert.ToDouble(entryBil1.Text) + Convert.ToDouble(entryBil2.Text); break; hasil = Convert.ToDouble(entryBil1.Text) - Convert.ToDouble(entryBil2.Text);hasil = Convert.ToDouble(entryBil1.Text) / Convert.ToDouble(entryBil2.Text);break; case "Kali": hasil = Convert.ToDouble(entryBil1.Text) * Convert.ToDouble(entryBil2.Text); break; case "Bagi": break;}} entryHasil.Text = hasil.ToString();}
4. Jalankan program diatas pada emulator dengan menekan tombol Ctrl+F5. Hasil dari program diatas dapat dilihat pada gambar berikut.

4. Untuk membuat file .apk yang akan anda upload maka anda dapat mengikuti langkah sebagai berikut:
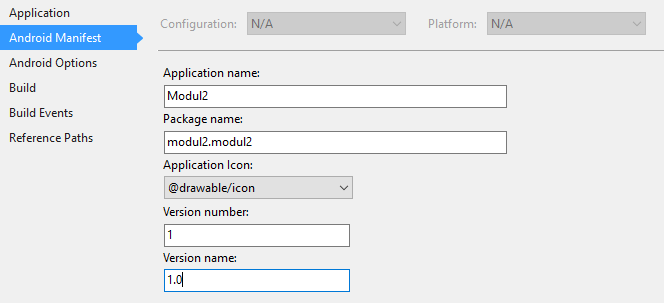
a. Klik kanan pada project Droid, kemudian pilih Android Manifest, kemudian lengkapi informasi dari aplikasi anda.

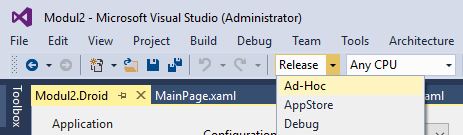
b. Pilih ‘Release’ pada solution configuration.

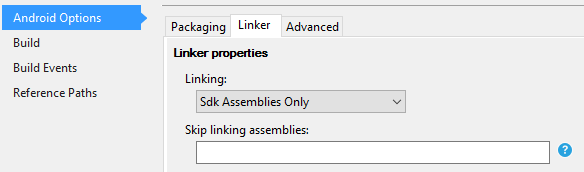
c. Pada tampilan Android Options – Linker – pilih Sdk Assembly Only. Pengaturan ini bertujuan agar hanya file sdk yang diperlukan saja yang akan ditambahkan ke file .apk.

Cara Membuat APK pada Xamarin Form versi sebelum November 2016
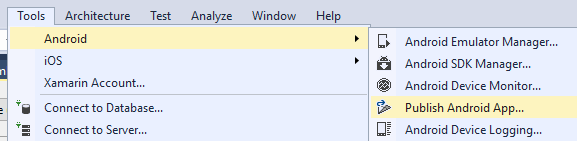
1. Pada Visual Studio pilih menu tools – Android – Publish Android App

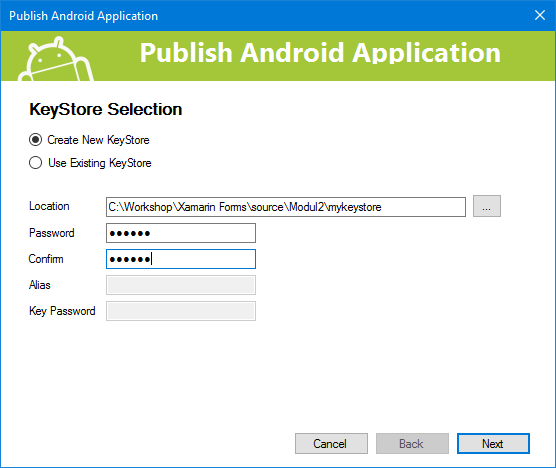
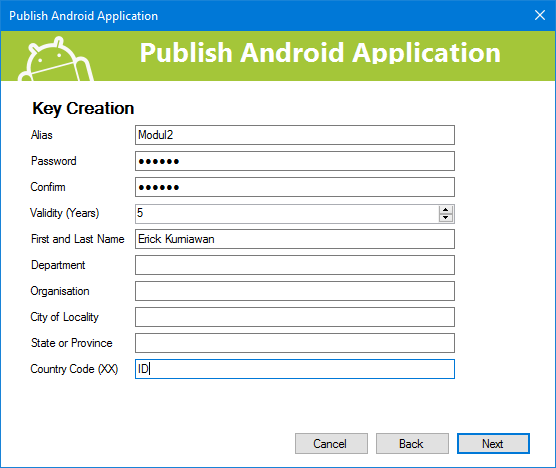
2. Pilih Create New Key Store untuk membuat key baru. Beri nama mykeystore, dan masukan password.

3. Kemudian isi informasi yang akan digunakan untuk signed aplikasi Android anda. Pilih tombol Next.

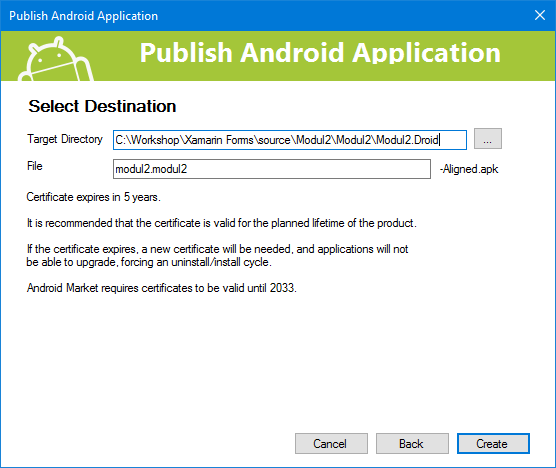
4. Isikan alamat folder dimana anda akan menyimpan file .apk yang akan dihasilkan. Kemudian langkah terakhir tekan tombol Create.

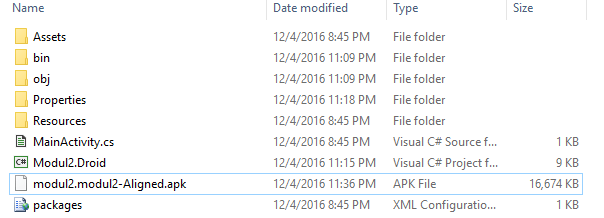
5. Buka folder dimana anda menyimpan file .apk yang sudah berhasil dibuat.

6. Kompres file .apk yang sudah dihasilkan (modul2.modul2.Aligned.apk) kemudian upload file tersebut pada fitur upload yang sudah tersedia pada halaman ini untuk direview oleh tim penilai.
Cara Membuat APK pada Xamarin Form (versi baru)
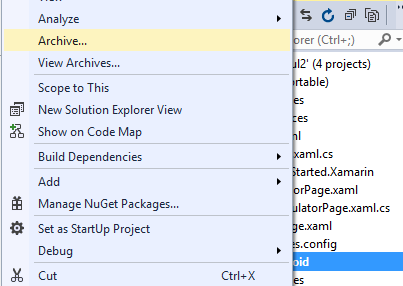
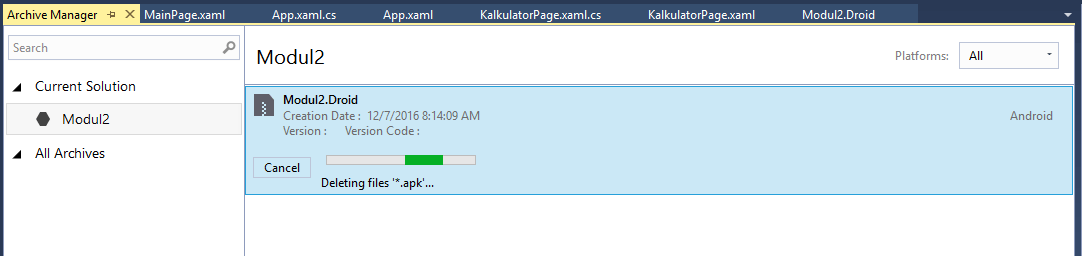
1. Klik kanan pada project Android, kemudian pilih Archive.

2. Setelah langkah ini dikerjakan maka Visual Studio akan menyiapkan semua file yang nanti akan dikompilasi menjadi file .apk.


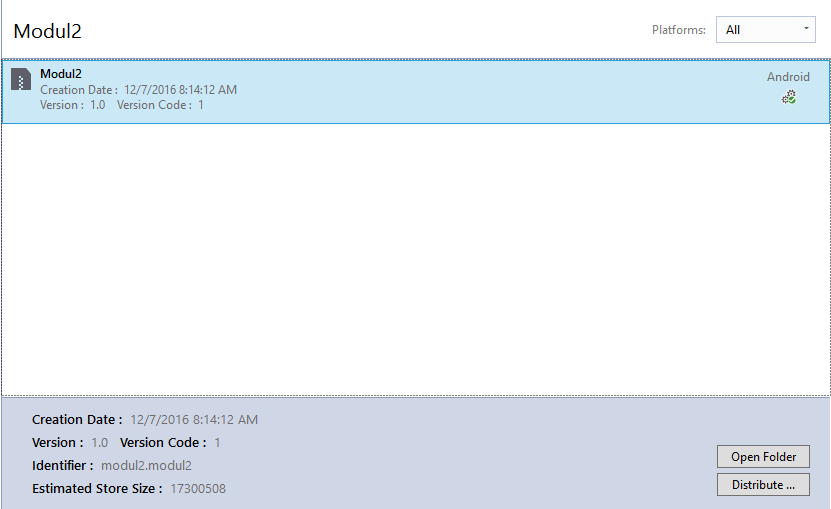
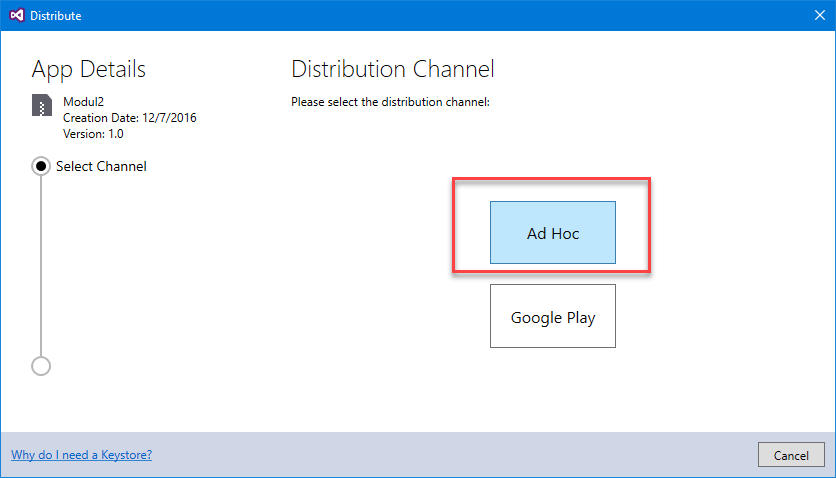
3. Setelah selesai pilih tombol Distribute untuk mendistribusikan .apk yang akan dibuat. Ada dua pilihan yaitu Ad Hoc dan Google Play. Pilih Ad Hoc untuk mendistribusikan .apk tanpa melalui google play.

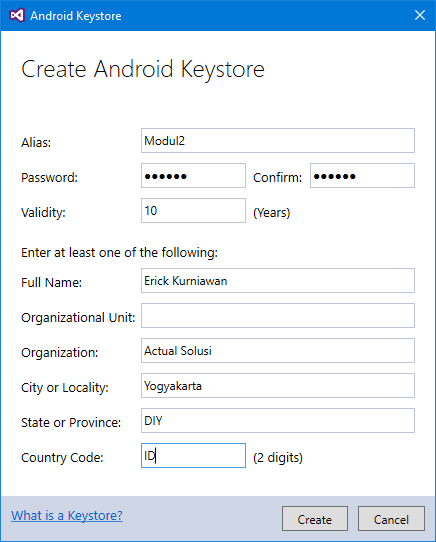
4. Anda akan diminta untuk membuat sertifikat Android Keystore, masukan data yang dibutuhkan seperti gambar dibawah ini, kemudian tekan tombol Create.

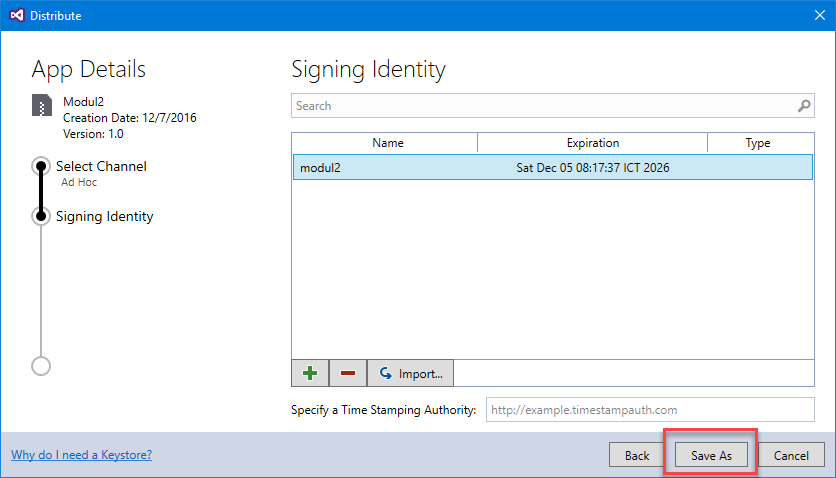
5. Setelah proses signing identity pada aplikasi yang kita buat, pilih tombol Save As.

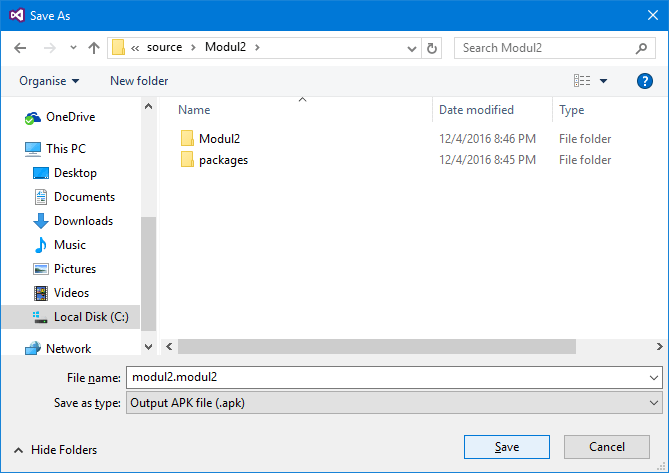
6. Beri nama .apk tersebut, misalnya modul2.modul2

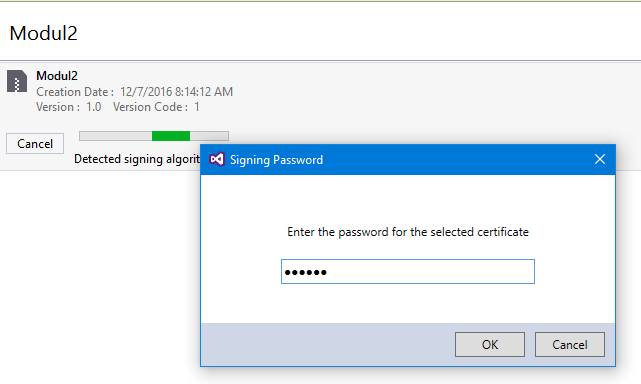
7. Anda akan diminta untuk memasukan password yang sebelumnya sudah anda buat ketika membuat Android Keystore.

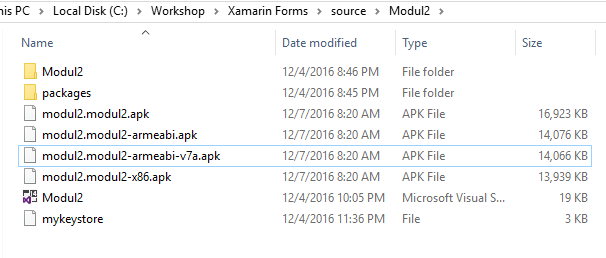
8. Anda dapat melihat bahwa kita sudah berhasil membuat file .apk yang siap untuk didistribusikan.

Komentar
Posting Komentar