Azure Mobile App adalah salah satu layanan dari Microsoft Azure yang dikhususkan untuk mendukung aplikasi Mobile. Dengan menggunakan layanan Azure Mobile App maka pengembang aplikasi mobile tidak perlu membuat sendiri backend services secara manual. Azure Mobile App menyediakan berbagai fitur yang memudahkan pengembang aplikasi mobile untuk bekerja dengan data menggunakan Easy Table, Autentikasi, Push Services, dan juga kemampuan sinkronisasi secara offline (offline data sysnc).
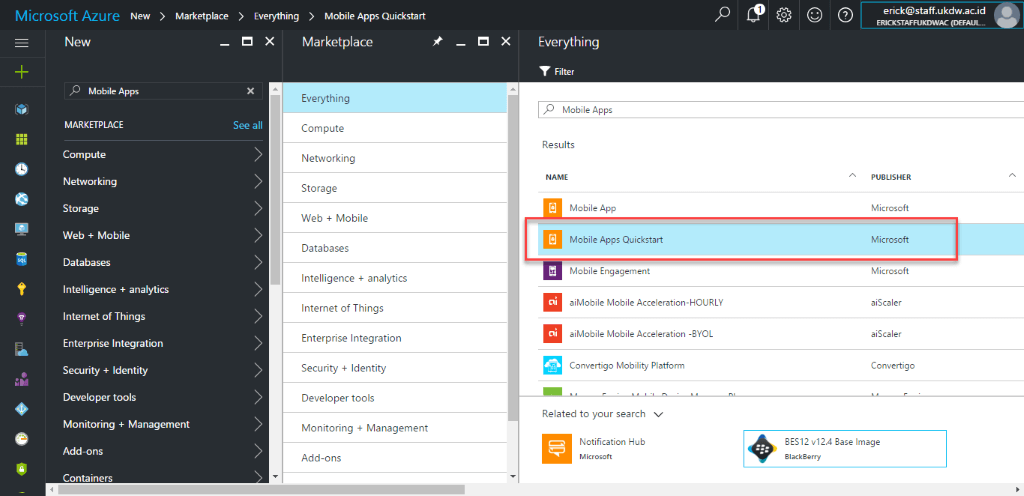
1. Masuk kedalam portal Microsoft Azure (portal.azure.com). kemudian pilih layanan Mobile Apps Quickstart untuk membuat layanan Mobile Apps secara instan.

2. Tekan tombol “Create” untuk membuat layanan Mobile Apps Quickstart.

3. Masukan nama services sebagai contoh saya memasukan nama layanan dengan nama “actualmobileservices”(Anda tidak dapat menggunakan nama yang sudah digunakan).
4. Kemudian pilih Subscription, pada contoh ini digunakan accout Dreamspark/Microsoft Imagine (free account untuk mahasiswa dan akademisi).
5. Buat resource group baru. Resource group digunakan untuk mengelompokan layanan yang ada di azure.
6. Untuk plan digunakan plan FREE yang dapat digunakan jika menggunakan account Dreamspark/Microsoft Imagine. Untuk lokasi data center pilih yang terdekat yaitu SEA (Southeast Asia).
7. Pilih tombol Create untuk membuat layanan Mobile App.

8. Setelah berhasil membuat layanan tersebut, masuk kedalam menu layanan Mobile App sebagai berikut. Disana anda dapat melihat berbagai macam fitur yang ditawarkan.

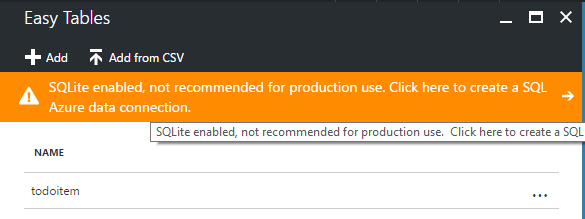
9. Pilih salah satu fitur yang ada yaitu “Easy Tables”. Dengan Easy Table anda dapat membuat table dengan mudah dan mengakses table tersebut menggunakan REST web services atau menggunakan Azure Mobile App SDK pada Xamarin Forms.
10. Secara default Easy Table akan menyimpan data pada database SQLite yang ada pada server, ini tidak disarankan untuk kepentingan production. SQLite masih dapat digunakan untuk kepentingan development.

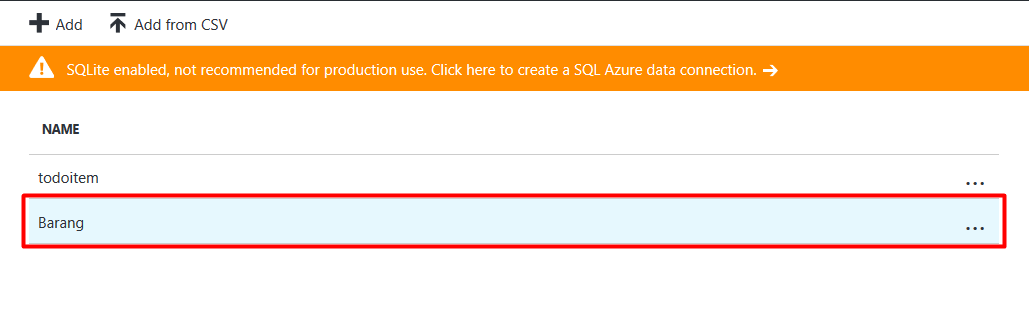
11. Langkah selanjutnya adalah membuat easy table dengan nama Barang.

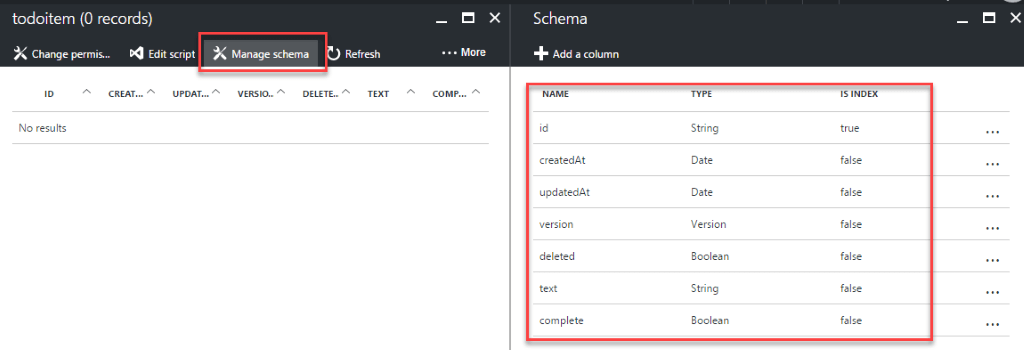
12. Untuk melihat daftar kolom yang ada pada table di Easy Table anda dapat memilih pilihan Manage schema.
13. Anda dapat menambahkan table baru, serta menambahkan kolom yang dibutuhkan.

14. Kemudian pada table schema, tambahkan kolom baru yaitu KodeBarang, NamaBarang, Stok, HargaBeli, dan HargaJual.

Membuat Xamarin Forms Project
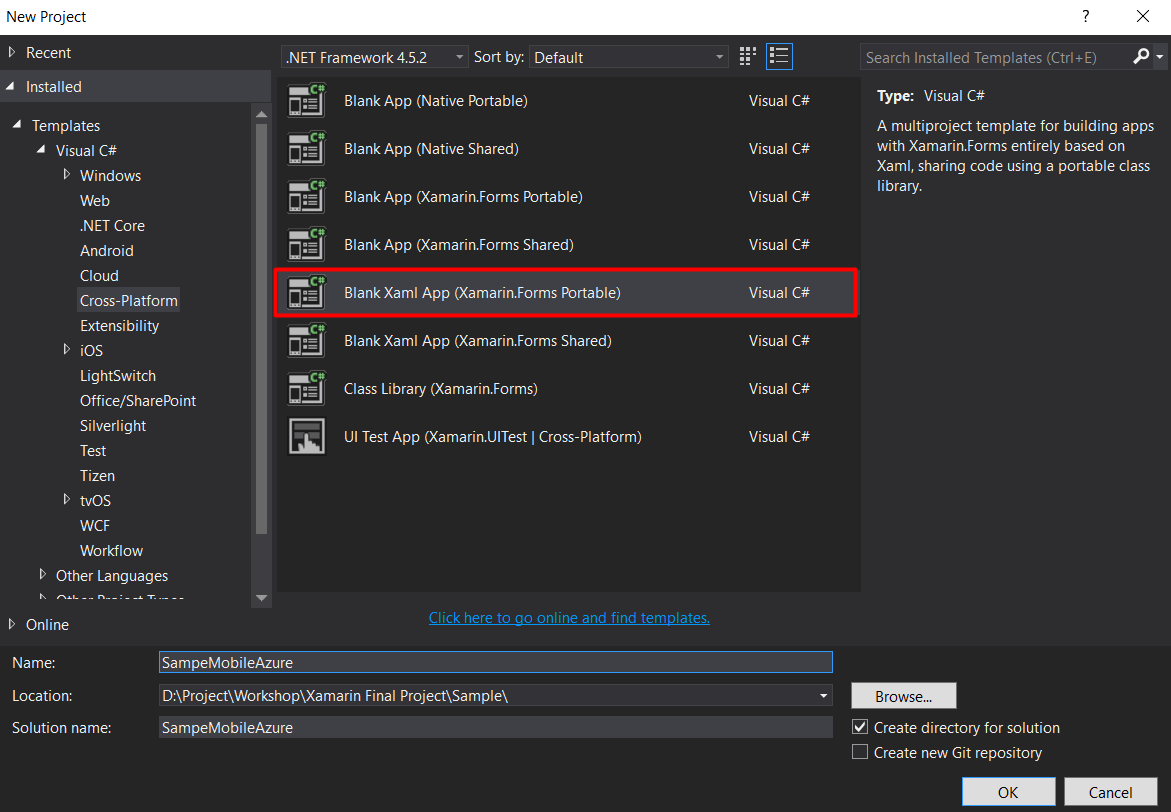
1. Buat Xamarin Forms Project dengan nama SampeMobileAzure.

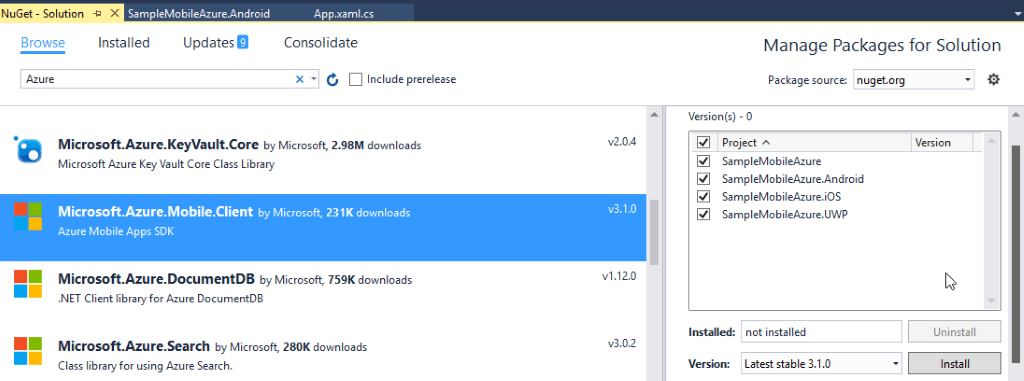
2. Tambahkan package Microsoft.Azure.Mobile.Client pada project.

3. Kemudian pada project portable tambahkan class Barang sebagai representasi dari table Barang yang ada pada Easy Table di Azure.
using Microsoft.WindowsAzure.MobileServices;using Newtonsoft.Json;public class Barangnamespace SampleMobileAzure { {[JsonProperty(PropertyName = "id")]private string _id; public string Id {}get { return _id; } set { _id = value; }public string KodeBarangprivate string _kodeBarang; [JsonProperty(PropertyName = "KodeBarang")] {private string _namaBarang;get { return _kodeBarang; } set { _kodeBarang = value; } }set { _namaBarang = value; }[JsonProperty(PropertyName = "NamaBarang")] public string NamaBarang { get { return _namaBarang; }get { return _stok; }} private int _stok; [JsonProperty(PropertyName = "Stok")] public int Stok {public decimal HargaBeliset { _stok = value; } } private decimal _hargaBeli; [JsonProperty(PropertyName = "HargaBeli")] {[JsonProperty(PropertyName = "HargaJual")]get { return _hargaBeli; } set { _hargaBeli = value; } } private decimal _hargaJual; public decimal HargaJual {}get { return _hargaJual; } set { _hargaJual = value; } } [Version] public string Version { get; set; }}
4. Tambahkan juga class dengan nama Constants.cs yang digunakan untuk menyimpan url dari web services yang diakses.
namespace SampleMobileAzure{public static class Constants{public static string ApplicationURL = @"https://actualmobileservices.azurewebsites.net";}}
5. Tambahkan class BarangManager.cs, tambahkan method yang akan digunakan untuk mengambil data, menambah, dan mengupdate data dari Mobile App services.
using System;using System.Collections.Generic;using System.Linq;using System.Threading.Tasks;using System.Text;using Microsoft.WindowsAzure.MobileServices;using System.Diagnostics; using System.Collections.ObjectModel;public class BarangManagerusing SampeMobileAzure; namespace SampleMobileAzure { {public BarangManager()private IMobileServiceTable<Barang> _barangTable; {_barangTable = client.GetTable<Barang>();var client = new MobileServiceClient(Constants.ApplicationURL); }IEnumerable<Barang> barangs = await _barangTable.ToEnumerableAsync();public async Task<ObservableCollection<Barang>> GetBarangAsync() { try {Debug.WriteLine("@Invalid sync operation: {0}", msioe.Message);return new ObservableCollection<Barang>(barangs); } catch (MobileServiceInvalidOperationException msioe) { }public async Task SaveTaskAsync(Barang barang)catch (Exception e) { Debug.WriteLine(@"Sync error: {0}", e.Message); } return null; } {await _barangTable.UpdateAsync(barang);if (barang.Id == null) { await _barangTable.InsertAsync(barang); } else { } } }}
6. Tambahkan class dengan nama ActivityIndicatorScope.cs. Class ini akan digunakan untuk menampilkan activity indicator pada saat aplikasi mengambil data dari services.
using System;using System.Threading.Tasks;using Xamarin.Forms;{namespace SampleMobileAzurepublic class ActivityIndicatorScope : IDisposable{ private bool _showIndicator;private Task _indicatorDelay;private ActivityIndicator _indicator;{public ActivityIndicatorScope(ActivityIndicator indicator, bool showIndicator) _indicator = indicator;_indicatorDelay = Task.Delay(2000);_showIndicator = showIndicator; if (showIndicator) { SetIndicatorActivity(true); }private void SetIndicatorActivity(bool isActive)else { _indicatorDelay = Task.FromResult(0); } } { _indicator.IsVisible = isActive;_indicatorDelay.ContinueWith(t => SetIndicatorActivity(false),_indicator.IsRunning = isActive; } public void Dispose() { if (_showIndicator) {}TaskScheduler.FromCurrentSynchronizationContext()); } }}
7. Tambahkan halaman xaml baru dengan nama BarangPage.xaml. Halaman ini digunakan untuk menampilkan data barang pada kontrol ListView.
<?xml version="1.0" encoding="utf-8" ?><ContentPage xmlns="http://xamarin.com/schemas/2014/forms"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"x:Class="SampleMobileAzure.BarangPage" Title="List Of Barang"><ContentPage.ToolbarItems></ContentPage.ToolbarItems><ToolbarItem Text="+" Clicked="MenuItem_OnClicked"/> <ContentPage.Content><RowDefinition Height="*" /><Grid> <Grid.RowDefinitions> </Grid.RowDefinitions>VerticalOptions="Center"<ActivityIndicator HorizontalOptions="Center"x:Name="syncIndicator"/>IsVisible="False" IsEnabled="True"<ListView x:Name="listViewBarang" ItemTapped="ListView_OnItemTapped" IsPullToRefreshEnabled="True" Refreshing="ListViewBarang_OnRefreshing"><ListView.ItemTemplate> <DataTemplate> <ViewCell> <StackLayout HorizontalOptions="StartAndExpand" Orientation="Horizontal"><Label FontSize="16" Text="{Binding Stok}" /><Label FontSize="16" Text="{Binding KodeBarang}" /> <Label FontSize="16" Text="{Binding NamaBarang}" /> </StackLayout> </ViewCell> </DataTemplate></ContentPage></ListView.ItemTemplate> </ListView> </Grid></ContentPage.Content>
8. Kemudian tambahkan kode c#-nya pada BarangPage.xaml.cs.
using System.Threading.Tasks;using Xamarin.Forms;namespace SampleMobileAzureusing Xamarin.Forms.Xaml; {[XamlCompilation(XamlCompilationOptions.Compile)]public partial class BarangPage : ContentPage {public BarangPage()private BarangManager _barangManager = new BarangManager(); { InitializeComponent(); }await RefreshItems(true);protected override async void OnAppearing() { base.OnAppearing(); }using (var scope = new ActivityIndicatorScope(syncIndicator, showActivityIndicator))private async Task RefreshItems(bool showActivityIndicator) { { listViewBarang.ItemsSource = await _barangManager.GetBarangAsync();TambahBarangPage tambahPage = new TambahBarangPage();} } private async void ListView_OnItemTapped(object sender, ItemTappedEventArgs e) { Barang item = (Barang) e.Item;private async void MenuItem_OnClicked(object sender, EventArgs e)tambahPage.BindingContext = item; ((ListView) sender).SelectedItem = null; await Navigation.PushAsync(tambahPage); } {private async void ListViewBarang_OnRefreshing(object sender, EventArgs e)TambahBarangPage tambahPage = new TambahBarangPage(true); await Navigation.PushAsync(tambahPage); } { var list = (ListView) sender; Exception error = null; try}{ await RefreshItems(false); } catch (Exception ex) { error = ex; } finally { list.EndRefresh();}if (error != null) { await DisplayAlert("Refresh Error !", "Couldn't refresh data (" + error.Message + ")", "OK"); } }}
9. Kemudian tambahkan halaman dengan nama TambahBarangPage.xaml. Halaman ini akan digunakan untuk menampilkan data, menambah data, dan mengupdate data.
<?xml version="1.0" encoding="utf-8" ?><ContentPage xmlns="http://xamarin.com/schemas/2014/forms"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"x:Class="SampleMobileAzure.TambahBarangPage" Title="Tambah Barang"><ContentPage.Content> <Grid x:Name="gvBarang"><ColumnDefinition Width="150" /><Grid.ColumnDefinitions> <ColumnDefinition Width="*"/><RowDefinition Height="50"/></Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="50"/><RowDefinition Height="50"/><RowDefinition Height="50"/> <RowDefinition Height="50"/> <RowDefinition Height="50"/><Entry x:Name="txtKodeBarang" Text="{Binding KodeBarang}" Placeholder="masukan kode barang" Grid.Row="0" Grid.Column="1" /></Grid.RowDefinitions> <Label Text="Kode Barang :" HorizontalTextAlignment="End" VerticalTextAlignment="Center" /><Entry x:Name="txtNamaBarang" Text="{Binding NamaBarang}" Placeholder="masukan nama barang" Grid.Row="1" Grid.Column="1" /><Label Text="Nama Barang :" HorizontalTextAlignment="End" Grid.Row="1" Grid.Column="0" VerticalTextAlignment="Center" /> <Label Text="Stok :" HorizontalTextAlignment="End" Grid.Row="2" Grid.Column="0" VerticalTextAlignment="Center" /><Label Text="Harga Beli :" HorizontalTextAlignment="End" Grid.Row="3" Grid.Column="0" VerticalTextAlignment="Center" /><Entry x:Name="txtStok" Text="{Binding Stok, StringFormat='{0:N}'}" Keyboard="Numeric" Placeholder="masukan stok" Grid.Row="2" Grid.Column="1" /> <Entry x:Name="txtHargaBeli" Text="{Binding HargaBeli, StringFormat='{0:N}'}" Keyboard="Numeric" Placeholder="masukan harga beli" Grid.Row="3" Grid.Column="1" /><Button x:Name="btnSave" HorizontalOptions="EndAndExpand" Text="Save" WidthRequest="150" Clicked="BtnSave_OnClicked" /><Label Text="Harga Jual :" HorizontalTextAlignment="End" Grid.Row="4" Grid.Column="0" VerticalTextAlignment="Center" /> <Entry x:Name="txtHargaJual" Text="{Binding HargaJual, StringFormat='{0:N}'}" Keyboard="Numeric" Placeholder="masukan harga jual" Grid.Row="4" Grid.Column="1" /> <StackLayout Orientation="Horizontal" Grid.Row="5" Grid.ColumnSpan="2"> </StackLayout> </Grid> </ContentPage.Content></ContentPage>
10. Kemudian tambahkan kode pada TambahBarangPage.xaml.cs untuk menambah dan mengupdate data Barang.
using System;using Xamarin.Forms;using Xamarin.Forms.Xaml;namespace SampleMobileAzure{[XamlCompilation(XamlCompilationOptions.Compile)]public partial class TambahBarangPage : ContentPageprivate BarangManager _barangManager = new BarangManager();{ private bool _isNew = false;InitializeComponent();public TambahBarangPage() { }foreach (var ctr in gvBarang.Children)private void ClearAll() { {var item = ctr as Entry;if (ctr is Entry) {public TambahBarangPage(bool isNew)item.Text = string.Empty; } } }{{ InitializeComponent(); _isNew = isNew; if (_isNew)private async void BtnSave_OnClicked(object sender, EventArgs e)txtKodeBarang.Focus(); } } { if (_isNew) {NamaBarang = txtNamaBarang.Text,var barang = new Barang() { KodeBarang = txtKodeBarang.Text,HargaJual = Convert.ToDecimal(txtHargaJual.Text)Stok = Convert.ToInt32(txtStok.Text), HargaBeli = Convert.ToDecimal(txtHargaBeli.Text), };await DisplayAlert("Keterangan", "Data Barang berhasil ditambah !", "OK");await _barangManager.SaveTaskAsync(barang); ClearAll(); } else { var barang = (Barang) this.BindingContext;await _barangManager.SaveTaskAsync(barang); await DisplayAlert("Keterangan", "Data Barang berhasil diupdate !", "OK"); } } }}
11. Sebelum menjalankan ke emulator, atur page yang akan dijalankan terlebih dahulu. Pengaturannya terdapat pada App.xaml.cs. Sesuaikan seperti code dibawah ini:
public App(){InitializeComponent();MainPage = new NavigationPage(new BarangPage());}
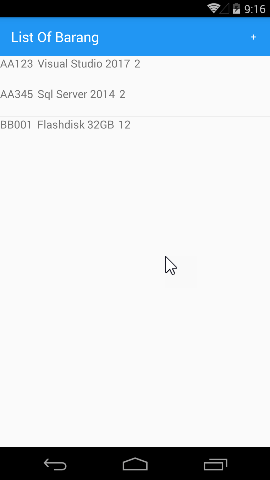
12. Jalankan aplikasi untuk melihat hasilnya pada Android emulator.


Komentar
Posting Komentar